We’ve just added some social media links to Poole Trail so that people can share the great stories and media on the City Insights route.
As the design called for custom links rather than just social media icons / widgets, we discovered that the old way of doing things for Twitter doesn’t work on Twitter’s mobile platform.
You used to be able to link to:
http://twitter.com/home?status=your%20status%20here
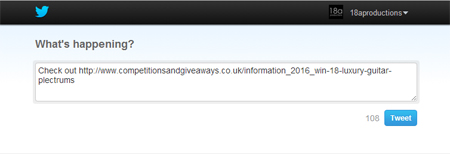
And when someone clicked on that link, your text would be entered as a new tweet they could then publish:

But whilst that still works fine for someone clicking the link on a computer, anyone on a mobile will just be taken to Twitter’s mobile site and shown their feed (or be asked to log in, followed by their feed).
So we thought we might have to use the Twitter API, which wouldn’t be a problem… but it did seem a little overkill as the docs are all about OAuth and authenticating and it all seemed a little OTT for the task in hand.
But luckily, Twitter felt the same! And we found this line…
“If this signing process sounds like it is beyond the scope of your integration, consider using Web Intents, which do not need to use OAuth to interact with the Twitter API.”
So Web Intents is what we used. Complete with auto-shortening of links (which Twitter then automatically un-shortens) and an added hastag of #cityinsights.