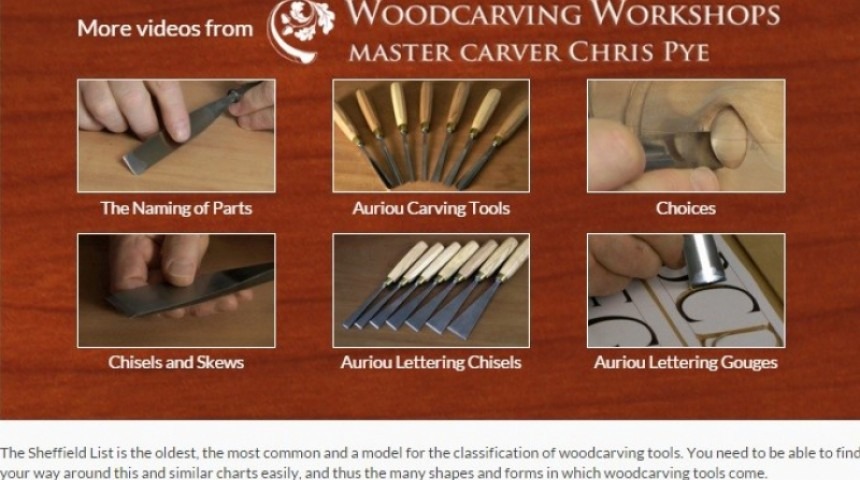
When watching a video from Vimeo, you reach the end of the video and the final frame shows other selected videos you can view.
For a video subscription site we recently launched, where our client is using Vimeo Pro to host all their videos, they requested that they would like to be able to select the recommended videos shown at the end of a video to ensure they were ones related to the video just viewed. Vimeo was, understandably, choosing “public” videos from our clients account to show on the site, but we wanted other private ones to show to logged in subscribers so as to keep them on their video-watching journey! We also didn’t want people being taken to Vimeo to watch the related videos, which is what was currently happening.
Vimeo’s default “view more” screen:

To change this, the first step was looking into the Vimeo API to see if it was possible to set related videos for each video or to pass on information when embedding the video on the website. Vimeo currently supports neither of these actions and if they did Vimeo would probably want to show the videos on Vimeo itself rather than on the embed site.
As using Vimeo to display the options wasn’t possible we had to take a different approach.
The approach was to display a div that would overlay the video once the video had ended. To know when the video has ended we needed to use the Vimeo JavaScript API. This allowed us to perform several actions such as playing videos and running a function once the video had finished.
Now we were able to display a box that overlaid the video once it finished, we had to figure out which videos to display to the user.
The videos on the website are sorted into categories and can be ordered within the category. The first place we looked for recommended videos is within the category the video is in, and if possible it will select the next videos within the series. As the frame can show up to 6 videos, often there wouldn’t be any remaining videos in the series so it would then search keywords based upon the title of the video and the search tags associated with. These would show up after any videos that are in the series. If there were still spaces remaining, the API will select the most recently uploaded videos to fill the space.
If ever our client wants more flexibility to choose exactly what images should display, we’ll create them an interface within their bespoke CMS to select the exact videos – but right now that’d just be extra admin on their part.
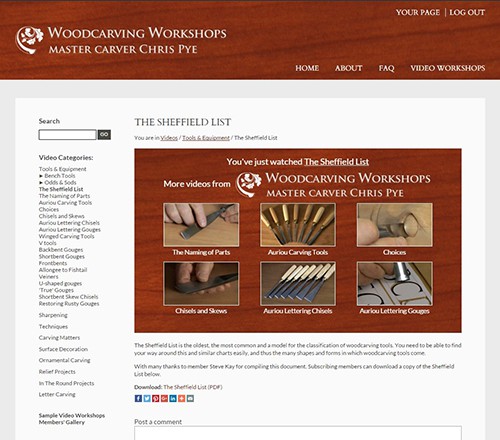
Once we have all of the videos to show, we simply place them in the box that overlays the videos with a few media queries to make the images display at a smaller size. We also reduce the number of videos shown when this frame is displayed on smaller devices.

At this stage it was working perfectly when the video was playing within the page, however once in full screen mode the box didn’t appear above the video. To make the div appear above the full screen video we changed the z-index to be equal to or bigger then 2147483647. Full screen elements seem to have a z-index 1 smaller than that so to overlay anything over a full screen element you need to increase the z-index.
The end screen of videos now shows a nice interface with links to related videos on the site as opposed the default videos that Vimeo will show. This works when the video is both full screen and responsive.