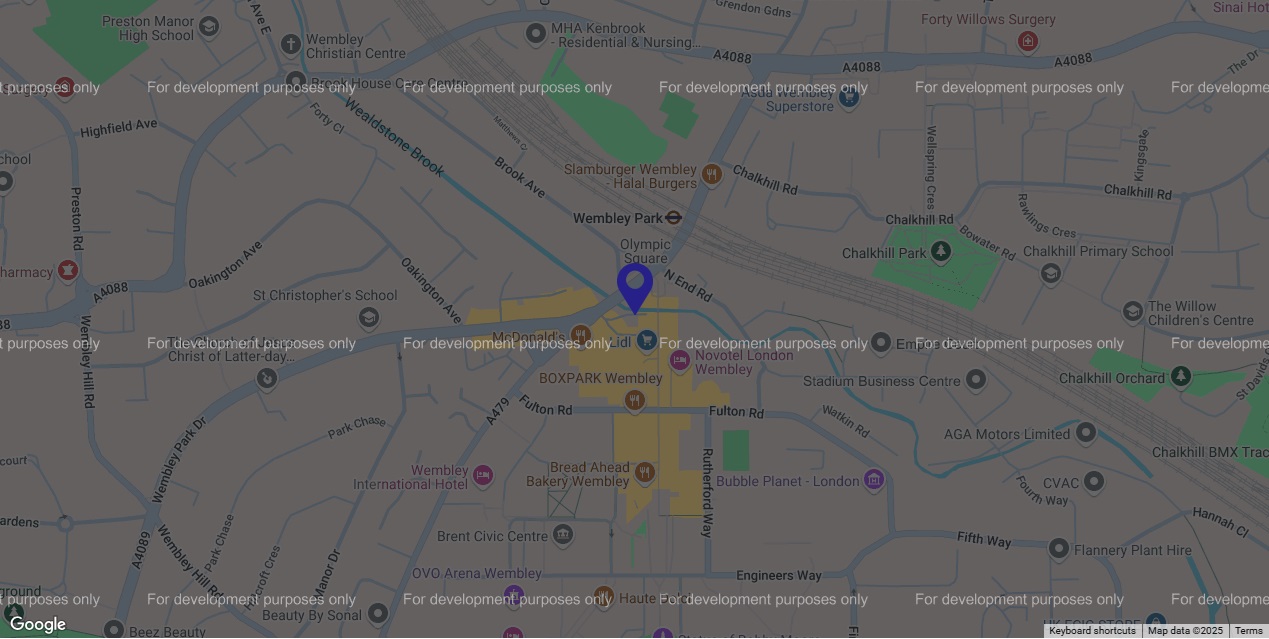
Very often, around the web, I see a broken Google Map embedded on a website. The map itself has a dark overlay on it, and a repeating watermark of text reading “For development purposes only”. Meanwhile a white box appears over it saying “This page can’t load Google Maps properly”. It also asks “Do you own this website?” and has an “OK” button, but clicking the button just closes the box, whereas you might expect it to give you some information as to what the issue is. If your Google Map is broken on your website, then this is how you fix it…
Google Maps Platform website embeds
Google Maps has always been free for small businesses to make maps and embed them on their website, with a paid tier kicking in for bigger busier sites using more of Google’s resources. There are a lot of features within the Google Maps Platform, including things like giving people step by step directions, as well as just displaying maps, and Google charges for each feature in various ways.
Back in 2018 however, Google changed the rules slightly so that rather than it just be free up until a certain point, and then charged for, they kinda always charge now – but they give everyone $200 a month of free usage. For most small businesses, they never go over that $200, so it’s still effectively free. But the big difference is that because in theory you could be charged, you need to have billing details set up with Google so they can charge you if they need to.
If you don’t have valid billing details on file with them, then you get the message shown below:

How to fix Google Maps without a web developer
The good thing about this particular issue is that it’s very easy for you to fix. In fact, a web developer isn’t really going to be much help, because they’re not going to want to enter their own credit card details into your Google account! And as it’s just a case of logging in and filling in a form, you might as well do it and save yourself the time of a developer and the pain of walking them through your 2FA (and sending them your code at the right moment).
If you’ve got a Google Cloud account, log into there and look for an option – usually in the left hand menu – to add billing details. If you haven’t got a Google Cloud account, then that does get a little trickier as it’s possible your developer set up your map initially in their account and now you need your own. Talk to them about it, but it might be that you need to create a Google Cloud account, set up billing details, and then grab a new API key from in there to enter into your website for the map to then be using your account rather than theirs.