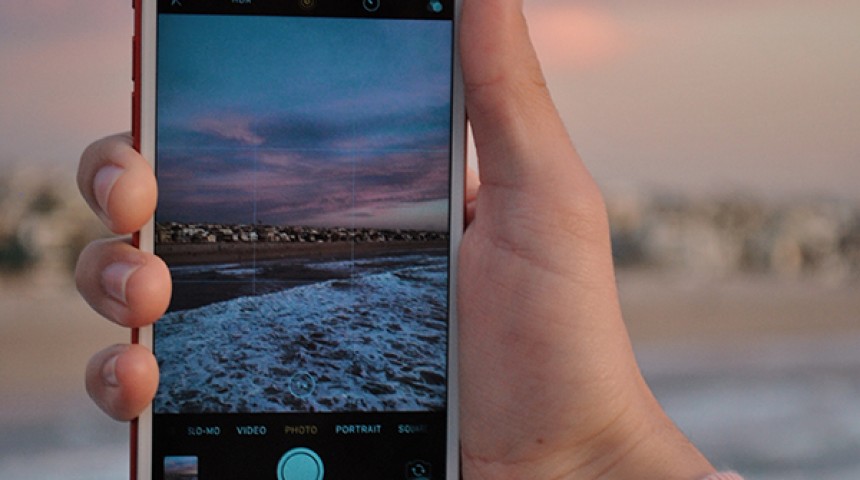
HEIC is the name chosen by Apple for the new HEIF file format. HEIF stands for High Efficiency Image Format. It allows for images to maintain the same quality as .jpgs but at a fraction of the file size. Phones are now starting to use this file format as default (often users don’t even know their photos are being saved in this file format) so it’s important that websites allow these files to be uploaded and are able to process them correctly.
This is why we’ve added support to the Iszy uploader as standard. Offering the widest choice of uploading options and supporting the latest formats as they emerge is a major advantage of using an embedded uploader such as Iszy. Let us do the complicated server configuration and coding and just add a little upload form to your website to accept the new formats.
The technical bit:
If you’re interested in learning how we added support for heic and webp then read on. If the thought of using the command line scares you (or you literally don’t know what I’m talking about) please stop reading now!
To enable support for HEIC and WEBP files we have moved our image generation from the standard PHP GD libraries to ImageMagick. It wasn’t 100% straight forward to install ImageMagick with HEIC and Webp support on AWS, so I thought I’d document the steps here incase it’s useful for someone else out there. Some of these steps might be overlapping and might not all be necessary, but it took a bit of trial and error to get this working, so without spending more hours on it I’ll just put everything down incase it’s useful.
1. There are a few dependencies you need to install and you might have more, depending on what you’ve got installed already. But we needed to install the following: