Video is big news online and you’ve quite likely wondered how you could display video on your own website. Well, there are 2 main ways.
1. Host it yourself
To be honest, most small businesses don’t do this. If you host your own video, it means you upload it to your server, along with the rest of your website code and images and content, and it sits there and plays from there. This means your site needs a video player so that it can actually work – the video itself is just that, a video, so doesn’t include the play button and full screen icon or volume control and all the other little bits of pieces you see around a video. Plus, it can mean your site needs to convert the video into lots of different formats to suit different devices – for example some phones / tablets / computers might want the video as an MP4 file, whilst another wants it as a .mov file.
It’s only our biggest clients who host their own video, as it is thought to be better for SEO, but they do so knowing they’ll be facing bigger hosting costs. Videos are big files they take up a lot of disk space and bandwidth and so lead to bigger hosting costs.
2. Embed it from somewhere
This is by far the usual route for smaller websites. You upload your video to a video sharing site like YouTube or Vimeo (you’ll need a subscription if you’re using Vimeo for commercial purposes, and really, anything that’s promoting your business is a commercial purpose) and embed it from there.
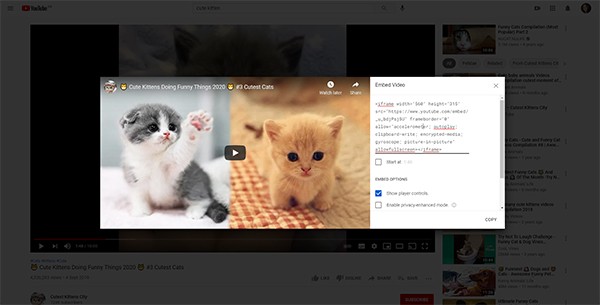
Embedding means that once you’ve uploaded it to the video site, you can pick up a little bit of code from them that you paste into your website, and your video then shows on your website. People can view it on your site, click play, interact with it etc. but technically, it’s not really on your site. In the case of YouTube, when you’re watching your video, look for the “share” icon, and then click “embed” – you’ll see something like this:

The embed code will look like:
And then once it’s embedded, it’ll look like:
If you try to embed it and you just see code, you may have pasted it into the visual view of your page – look for a “source code” option, or a icon, and then paste the code in where you want the video to appear.
The embed above is on YouTube but personally I usually use Vimeo as you can play down their branding, apply your own colours and just generally not look like YouTube! Vimeo also lets you keep things private so that whilst it’s embedded from Vimeo, people can only see it via your website on your specific URL. Meanwhile YouTube’s unlisted option keeps it publicly accessible but just doesn’t include it in search results on the YouTube website – meaning if someone found it, they could visit it, but it’s hard to find.

