If you’ve noticed a drop in traffic lately and you rely on Google for much of that traffic, it could very well be related to your Web Core Vitals scores. These all-important metrics have a big impact on how many clicks Google sends your way.
Web Core Vitals are a set of metrics introduced by Google in 2020 as part of their initiative to provide a unified framework for website performance evaluation. These vitals focus on the key aspects of user experience: loading, interactivity, and visual stability.
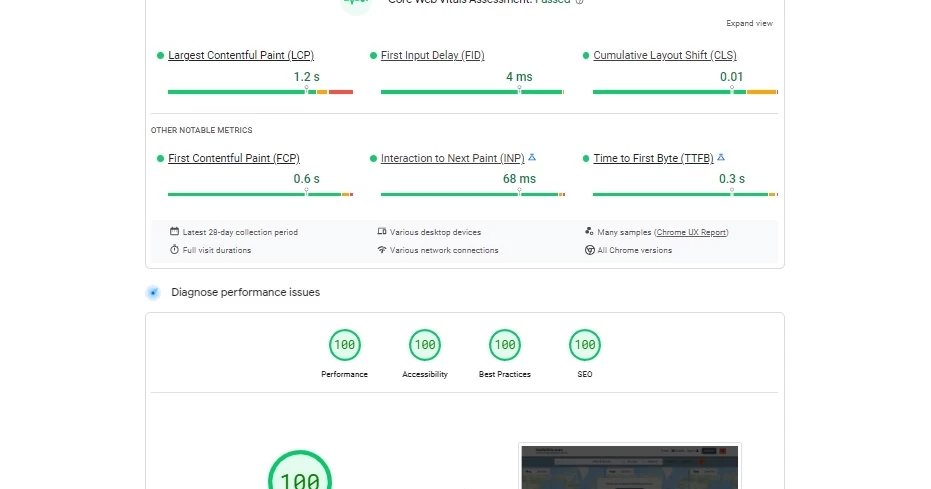
The metrics themselves are constantly changing and as of writing we’re on version 10 of the calculator. Currently you’re given 4 scores out of 100, based on the following topics: Performance, Accessibility, Best Practises and SEO. Each has an impact on your rankability and in order to get a ‘Pass’ score you need to get between 90-100 in each.
The Need for Speed
The performance score is broken down and calculated based on weighted scores in each of the following:
-
Largest Contentful Paint (LCP): This metric measures the time it takes for the largest content element to load on a user’s screen. An ideal LCP score should be under 2.5 seconds.
-
Cumulative Layout Shift (CLS): CLS is a measure of visual stability, or how much content shifts unexpectedly during page load. A low CLS score (below 0.1) is desirable to avoid frustrating users with jarring layout shifts.
- FCP (First Contentful Paint): First Contentful Paint marks the time at which the first text or image is painted.
- SI (Speed Index): Speed Index shows how quickly the contents of a page are visibly populated.
- TBT (Total Blocking Time): Sum of all time periods between FCP and Time to Interactive, when task length exceeded 50ms, expressed in milliseconds.
Optimising your performance score in particular, can present significant challenges for the web developer, especially when it involves an old site which was built a long time ago as was the case recently when I dug into a few issues on hallshire.com. However, not meaning to brag (although I totally am), I managed to get straight 100/100/100/100 results across the board, so I’m pretty chuffed with that! Especially as it’s a very old site with lots of legacy Javascript and CSS. So for today atleast we’re looking pretty good, until the rules of the game change again, but that’s for another day.
Check out your Web Core Vitals score now and let us know if you need any help optimising.