It’s very easy to add videos from YouTube to your website or blog, and it if you’re concerned about hosting costs it’s a great way to keep the load down on your site.
Firstly I’m going to start this article with the answer to a question I get asked a lot – if you embed a video from YouTube on your site, then the video appears on your site and plays on the screen – it’s not just a link. So people can watch the video without leaving your site.
Now, the main purpose of this article is to tell you how to embed a video that’s on YouTube on your site.
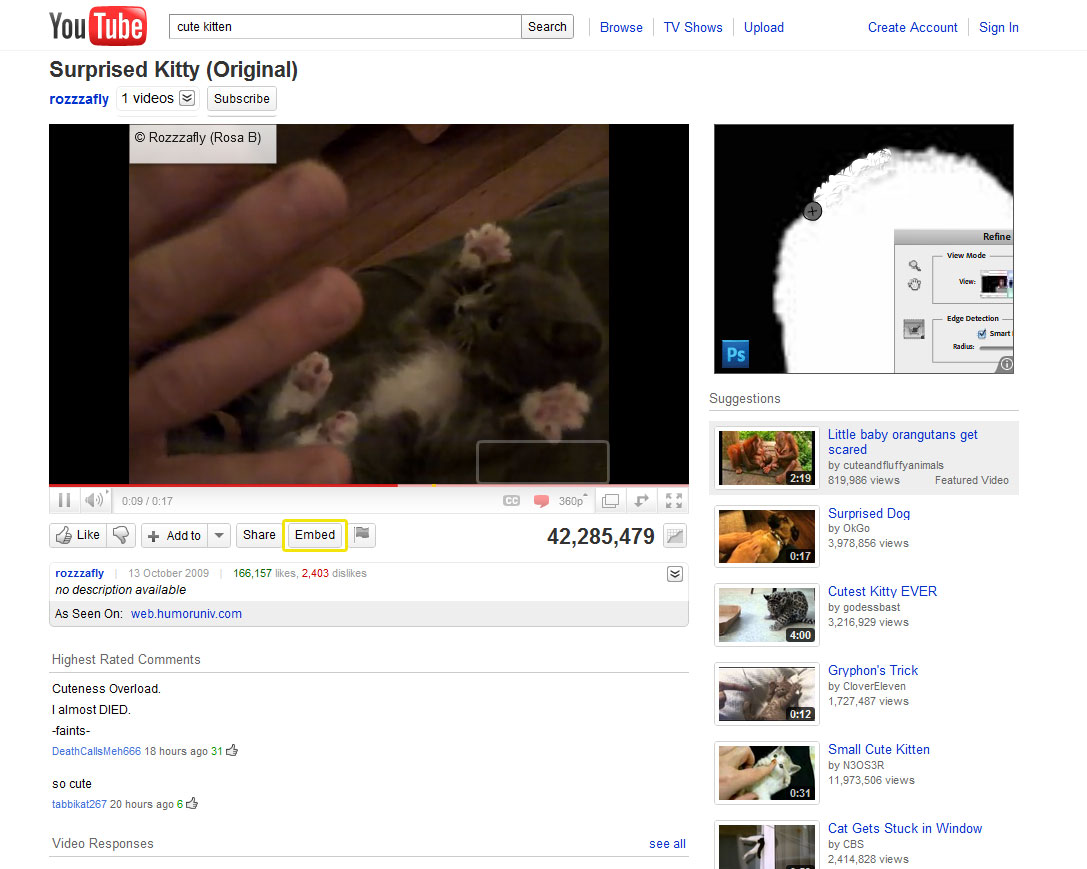
Firstly, find the video you want to embed on YouTube. When it’s on your screen, you’ll see a button underneath it called “Embed” (outlined below in yellow). UPDATE – THE EMBED BUTTON HAS NOW BEEN MOVED, SO YOU HAVE TO CLICK ‘SHARE’ AND THEN ‘EMBED’.

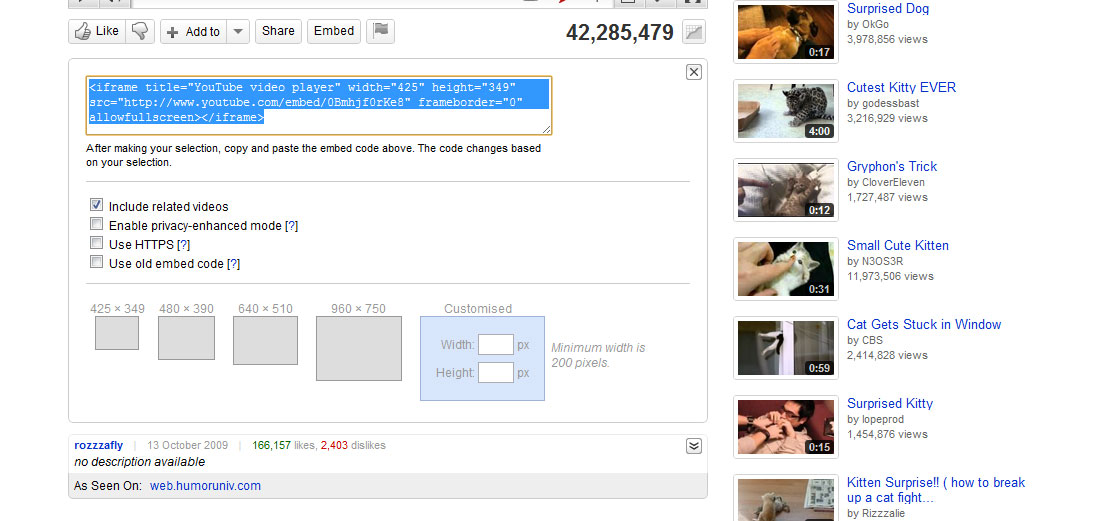
Click on “Embed” and you’ll see some code you can copy paste to your website (highlighted in blue below). If you want to change the size of the video, you can select one of the predefined sizes shown by the grey boxes, or you can specify your own in the blue box.
If you enter a width, the site will calculate the correct height for you so as to keep the proportions of the video correct. There’s also a note there that the minimum size you should use is 200px wide.
Whatever you do in the sizing area – whether you select a predefined size or enter your own – will update the code you need to copy and paste.

So once you’ve got your code, all you’ve got to do is add it to your website! Because it’s code, if you’re using a WYSIWYG editor (an editor where you can just type and click on “B” for bold, and “I” for Italic etc.) you might need to select HTML view before pasting in the code in order for the code to work it’s magic – otherwise if you add it to the normal visual view you’ll probably find your saved page just shows you the code rather than the video.
WordPress, whilst amazing and my software-love, can be a tricky monkey with embedding code so you might find you need to put the editor on HTML view to embed the video, but then click save without returning back to visual view. If you go back to visual view before saving it can wipe the embed code. Also be aware of this when editing posts and make a note of the video you’re showing incase you lose the link.